Communiquer, rendre visible son projet
Communiquer sur son projet gr√Ęce aux TIC et aux m√©thodes de diffusion de l'information sur les m√©dias, ce parcours est l√† pour cela.
La formation s'articule autour du droit d'auteur, des oeuvres libres, des exemples, des outils et des méthodes de diffusion.
Durée de la formation : courte
La formation s'articule autour du droit d'auteur, des oeuvres libres, des exemples, des outils et des méthodes de diffusion.
Durée de la formation : courte
L'ergonomie √©ditoriale ou l'art de b√Ętir une architecture de l'information
Auteur de la fiche :
Outils-réseaux
Licence de la fiche :
Creative Commons BY-SA
Description :
Nombreuses sont encore les personnes qui négligent l'ergonomie éditoriale et concentrent tous leurs efforts sur les techniques d'écriture, pensant que celles-ci suffisent pour partager et publier un contenu de qualité sur Internet. Pourtant, la spécificité de la lecture sur l'écran amène à repenser la mise en valeur de l'information et la manière de la structurer pour la rendre accessible à l'internaute. C'est justement à cela que s'attache l'ergonomie éditoriale : à réfléchir à la meilleure tactique à emprunter pour s'adapter aux "contraintes" techniques du web et faciliter au maximum la navigation du lecteur en travaillant notamment sur l'organisation des contenus. En somme, à mettre en place une scénarisation du texte afin de pousser l'internaute à approfondir sa lecture.

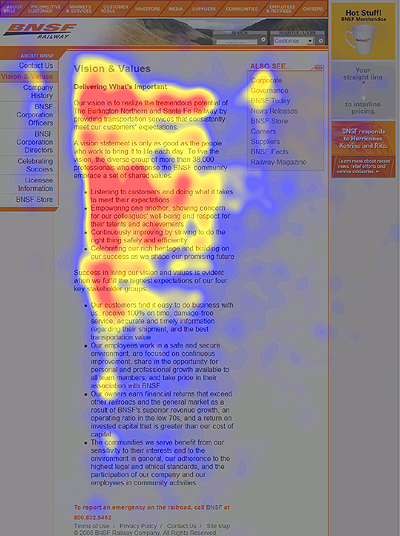
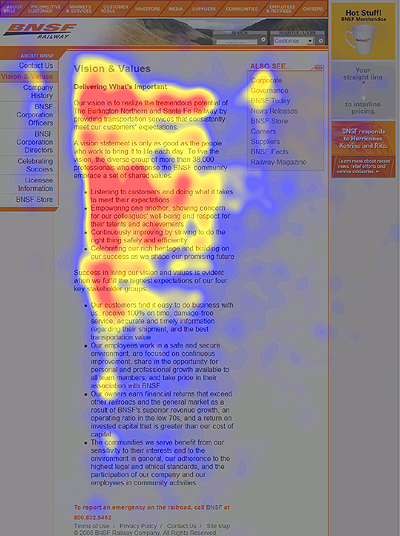
Cette discipline repose sur le constat que les internautes lisent et appréhendent l'information différemment en ligne. Eyetracking a mené une étude, sous la direction de Jakob Nielsen, afin de capturer les mouvements de l'oeil de l'internaute sur l'écran et d'analyser ce qu'il regarde vraiment lorsqu'il est en train de lire une page web. Ces mouvements sont représentés graphiquement ci-contre par des zones colorées. Ainsi, les zones rouges sont celles qui ont été les plus regardées par l'internaute, les zones jaunes ont fait l'objet de moins d'attention, les zones bleus encore moins. Quant aux zones grises, elles n'ont tout simplement pas été vues. Si l'on en croit cette étude, les internautes auraient dont tendance à scanner la page, a effectuer une "lecture en diagonale"en s'arrêtant sur le haut de la page, le premier paragraphe et le début des paragraphes suivants.
D'autres études ont montré que bien avant les illustrations, l'internaute remarquait les titres et le texte. Ce qu'il ressort des différentes études menées c'est que ce sont les mots qui guident l'action des internautes.
En ce qui concerne le confort visuel, quatre pratiques sont recommandées :
Pour améliorer l'accessibilité du contenu, il est conseillé de :
Les enjeux de l'ergonomie éditoriale
Eve Demange, auteur du blog Plume Interactive et sp√©cialiste de ce domaine en France, explique quelles sont les sp√©cificit√©s et les enjeux de l'ergonomie √©ditoriale : "L'ergonomie am√©liore l'utilisation des sites Internet en repensant un certain nombre d'√©l√©ments comme la structure de l'information, l'encha√ģnement des pages, le design. L'ergonomie √©ditoriale s'assure que les termes utilis√©s pour guider la navigation sont suffisamment clairs, suffisamment courts, qu'ils permettent aux visiteurs de trouver leur chemin facilement. Il ne s'agit pas de r√©diger ou r√©√©crire un texte en l'adaptant √† la lecture web (m√™me si cela am√©liore aussi l'ergonomie √©ditoriale), il s'agit de peser les mots. C'est un travail diff√©rent, sp√©cifique au m√©dia web. Un bon r√©dacteur web peut faire ce travail, mais √©galement un designerd'exp√©rience ou un ergonome sensible √† l'√©ditorial."Les sp√©cificit√©s de la lecture √† l'√©cran

Cette discipline repose sur le constat que les internautes lisent et appréhendent l'information différemment en ligne. Eyetracking a mené une étude, sous la direction de Jakob Nielsen, afin de capturer les mouvements de l'oeil de l'internaute sur l'écran et d'analyser ce qu'il regarde vraiment lorsqu'il est en train de lire une page web. Ces mouvements sont représentés graphiquement ci-contre par des zones colorées. Ainsi, les zones rouges sont celles qui ont été les plus regardées par l'internaute, les zones jaunes ont fait l'objet de moins d'attention, les zones bleus encore moins. Quant aux zones grises, elles n'ont tout simplement pas été vues. Si l'on en croit cette étude, les internautes auraient dont tendance à scanner la page, a effectuer une "lecture en diagonale"en s'arrêtant sur le haut de la page, le premier paragraphe et le début des paragraphes suivants.
D'autres études ont montré que bien avant les illustrations, l'internaute remarquait les titres et le texte. Ce qu'il ressort des différentes études menées c'est que ce sont les mots qui guident l'action des internautes.
Quelques bonnes pratiques
Sans entrer dans les détails des diverses études menées sur ce sujet, il ressort quelques principes de base pour optimiser la navigation de l'internaute, favoriser sa lecture et l'inciter à revenir. Schématiquement, ils tiennent compte de deux aspects principaux : le confort visuel et l'accessibilité du contenu (c'est-à-dire la manière d'en faciliter la compréhension).En ce qui concerne le confort visuel, quatre pratiques sont recommandées :
- Veiller à ne pas augmenter la charge informationnelle de son article en utilisant trop de couleurs et de typographies différentes ou en mettant des images de fond/des animations trop envahissantes.
- Optimiser les couleurs employ√©es en pr√©f√©rant un contraste positif (fond clair/caract√®res sombres) plut√īt que n√©gatif (fond sombre/caract√®res clairs). Le contraste positif se r√©v√©lant moins fatigant pour la vision.
- √Čcrire en minuscules plut√īt qu'en majuscules pour les m√™mes raisons √©voqu√©es.
- Créer des décrochages visuels pour capter l'oeil en ayant recours aux listes à puces, aux balises d'en-tête (h1, h2, strong...) qui donnent de la signification au texte, aux blocs de citations (blockquotes) etc.
Pour améliorer l'accessibilité du contenu, il est conseillé de :
- Organiser son contenu de façon à ce que l'internaute délimite facilement le début et la fin des différents thèmes traités.
- Aérer sa page web en hiérarchisant l'information : paragraphes, titres courts mais descriptifs (ils doivent renseigner le visiteur sur ce qu'il va trouver) etc.
- Faire des liens externes pertinents et explicites pour proposer des axes d'approfondissement au sujet traité et enrichir ainsi son contenu.
- Placer les titres et les informations importantes en début de ligne.
- Préférer plusieurs articles relativement courts à un article trop long et trop riche en informations ou proposer un format imprimable (PDF par exemple) pour les textes longs.
- Illustrer son article car une image accolée à un texte a le pouvoir d'améliorer sensiblement la mémorisation de l'information. Elle stimule l'apprentissage des données.
- Varier les constructions de phrase pour mettre en valeur les mots porteurs de sens.
Pour aller plus loin
Comment faire ?
Pour aller plus loin...
-
Le web 2

-
Les flux RSS et la syndication

-
Comment produire un document à plusieurs centaines de personnes ? (1ère partie)

-
Comment produire un document à plusieurs centaines de personnes ? (2ème partie)

Ils l'ont fait, c'est possible !
- Organiser, à distance, la communication d'un événement
- Un wiki pour le réseau EEDD de la Savoie
- Utilisation des listes à Tela Botanica
